
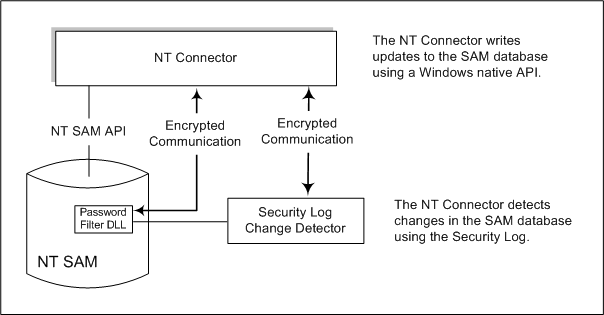
How Windows NT Connectors Detect Changes (Sun Java System Directory Server Enterprise Edition 6.0 Installation Guide)
ChangeDetectorRef.detach / detectChanges not working as expected · Issue #7311 · angular/angular · GitHub
detectChanges is being triggered from setInput and setRouteParam · Issue #574 · ngneat/spectator · GitHub
ViewDestroyedError: Attempt to use a destroyed view: detectChanges · Issue #5 · m0t0r/ngx-slider · GitHub

Mythical Angular — Angular Myth: There is no difference between ApplicationRef.tick() and ChangeDetectorRef.detectChanges() | by galczo5 | Medium

Angular Ivy change detection execution: are you prepared? | by Alexey Zuev | Angular In Depth | Medium

The Last Guide For Angular Change Detection You'll Ever Need | Michael Hoffmann - Senior Frontend Developer (Freelancer)
Dynamic component detectChanges trigger ngDoCheck but not refresh view · Issue #39524 · angular/angular · GitHub


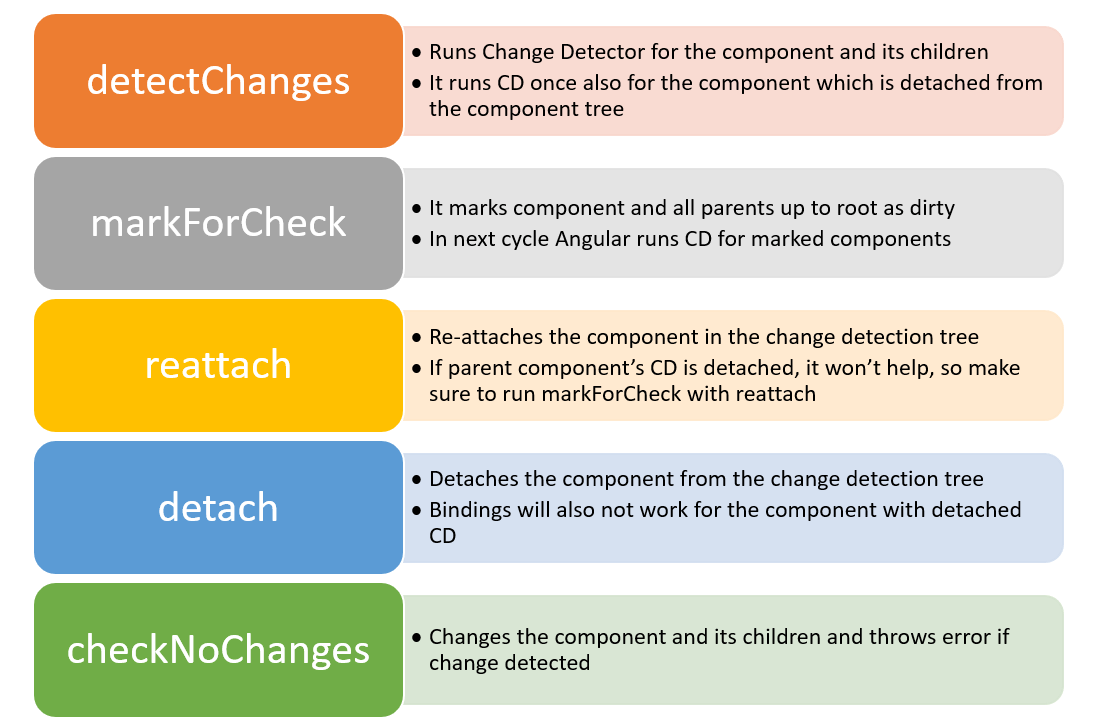
![ChangeDetection] When and how to use markForCheck() and detecChanges()? : r/Angular2 ChangeDetection] When and how to use markForCheck() and detecChanges()? : r/Angular2](https://preview.redd.it/25wxp3jskvl41.png?width=392&format=png&auto=webp&s=03798da4dba7842dc12b7fe9f67ffc7ea02f7812)